CSS布局实战
本文共 3525 字,大约阅读时间需要 11 分钟。
CSS布局实战
1. 布局方式
1.1 表格布局
- 结构
自适应 维护不便,性能差,不支持搜索引擎
1.2 DIV+CSS布局
符合W3C标准,兼容性好- 结构和外观分离,
便于团队开发和维护 - 对
搜索引擎更加友好
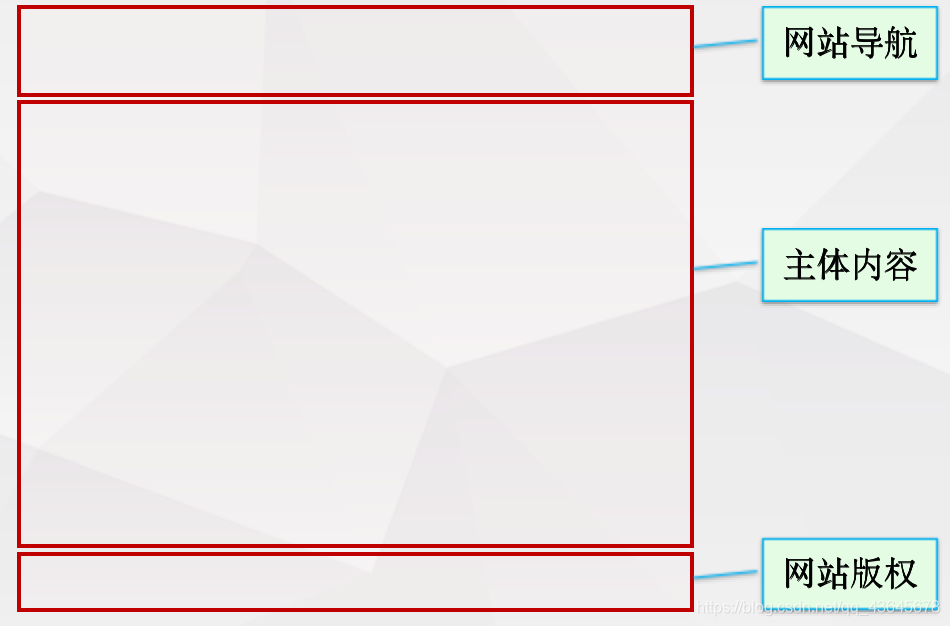
1.3 单列布局

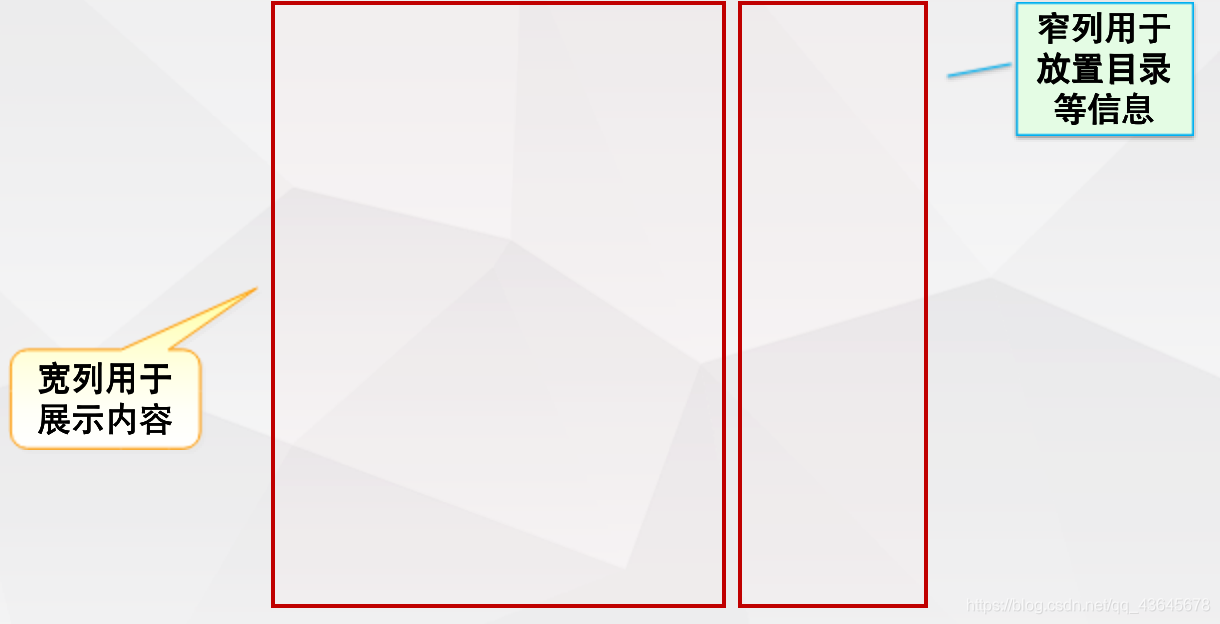
1.4 两列布局

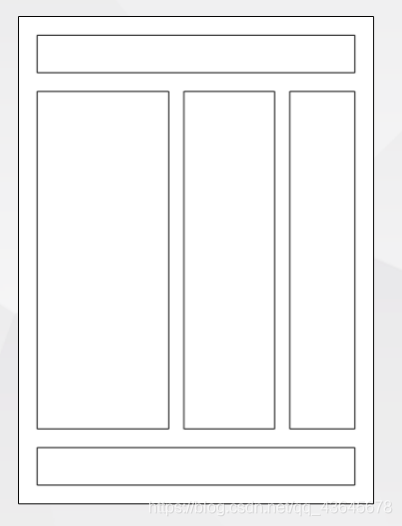
1.5 三列布局

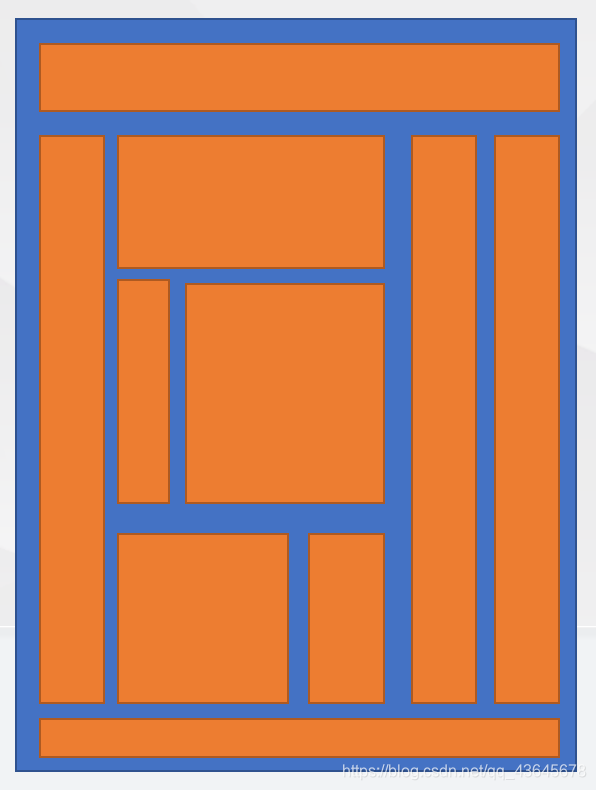
1.6 多列布局

2. 常见布局技术
2.1 单列布局
水平和垂直对齐
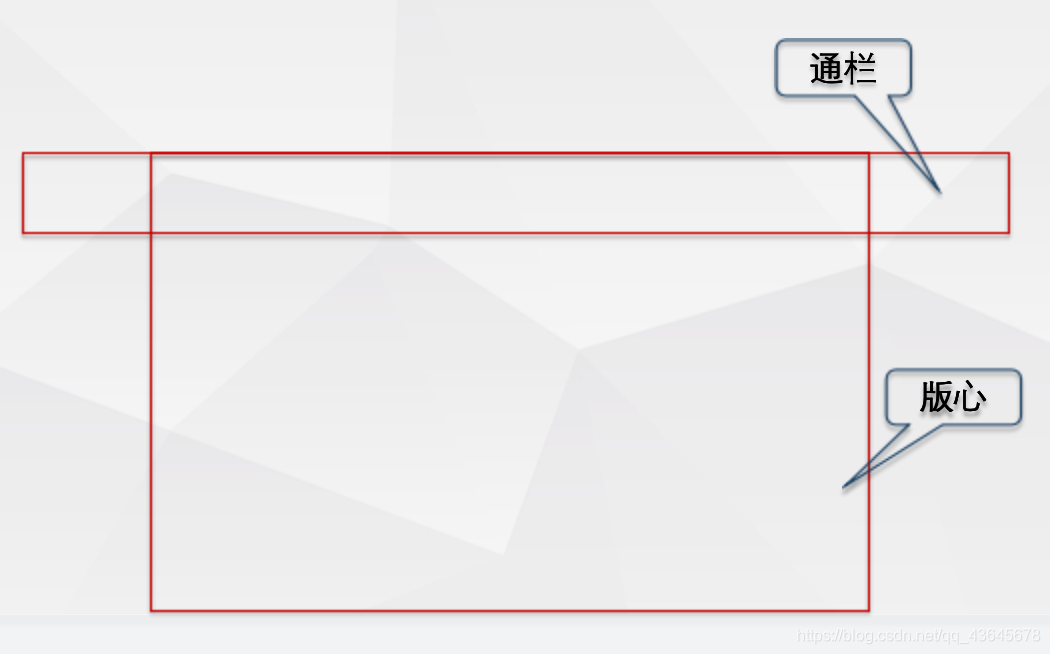
2.1.1 通栏与版心

版心区域
2.1.2 单列布局的水平对齐
行级元素- 设置
父元素的text-align属性
- 设置
非定位的块元素- 设置
width和margin(水平方向auto)
- 设置
绝对定位的块级元素- 设置
left(50%)+margin-left(负的一半width) - 让left、right都为0,左右的margin为auto
- 设置
2.1.3 单列布局的垂直对齐
行级元素和未定位块级元素- 设置
父级容器display和verticle-align样式 - 设置
父级容器的高度=行高(针对行元素)
- 设置
| hello |
绝对定位的块级元素- 使用
top(50%)+margin-top(负的一半height) - 设置
top、bottom、left和right都为0,上下的margin为auto
- 使用
2.2 多列布局类型
2.2.1 固定布局
W3C盒子模型的计算方式- 注意
不要超出固定宽度
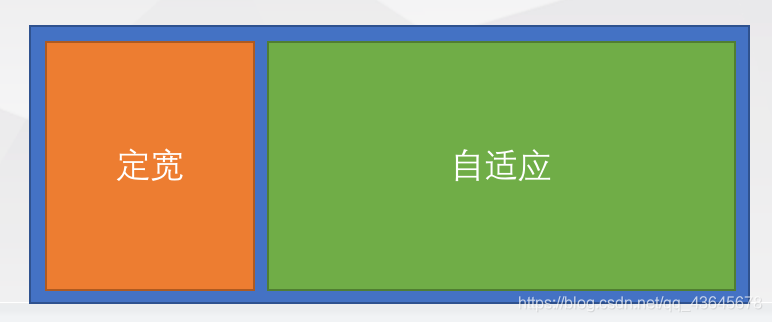
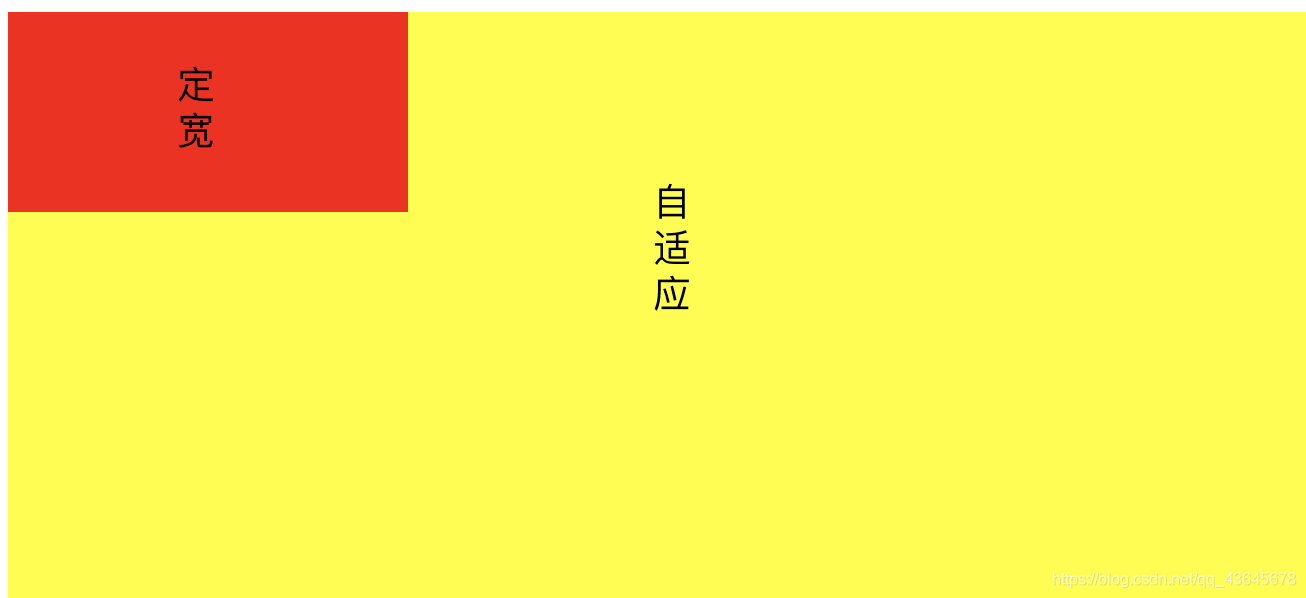
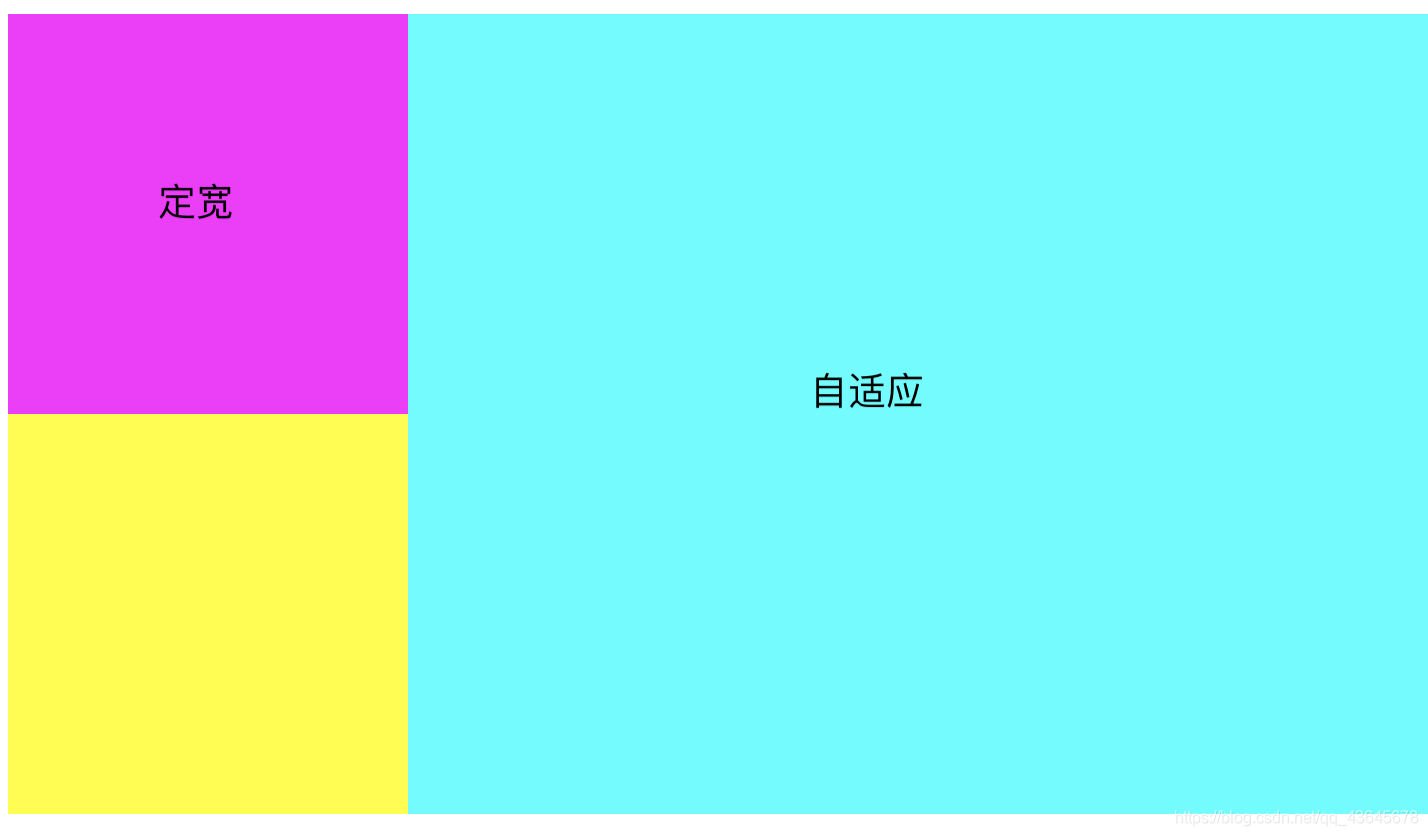
2.2.2 左定宽右自适应布局

方案一左侧定宽浮动,右侧全宽- 缺点:
高度不一致时,字围绕现象导致布局错误
- 缺点:

方案二左侧定宽浮动,右侧全宽+子元素Margin-left克服字围绕现象- 缺点:
主要区域HTML结构后置

方案三(推荐)全部浮动,右侧宽度100%,并设置负margin-left

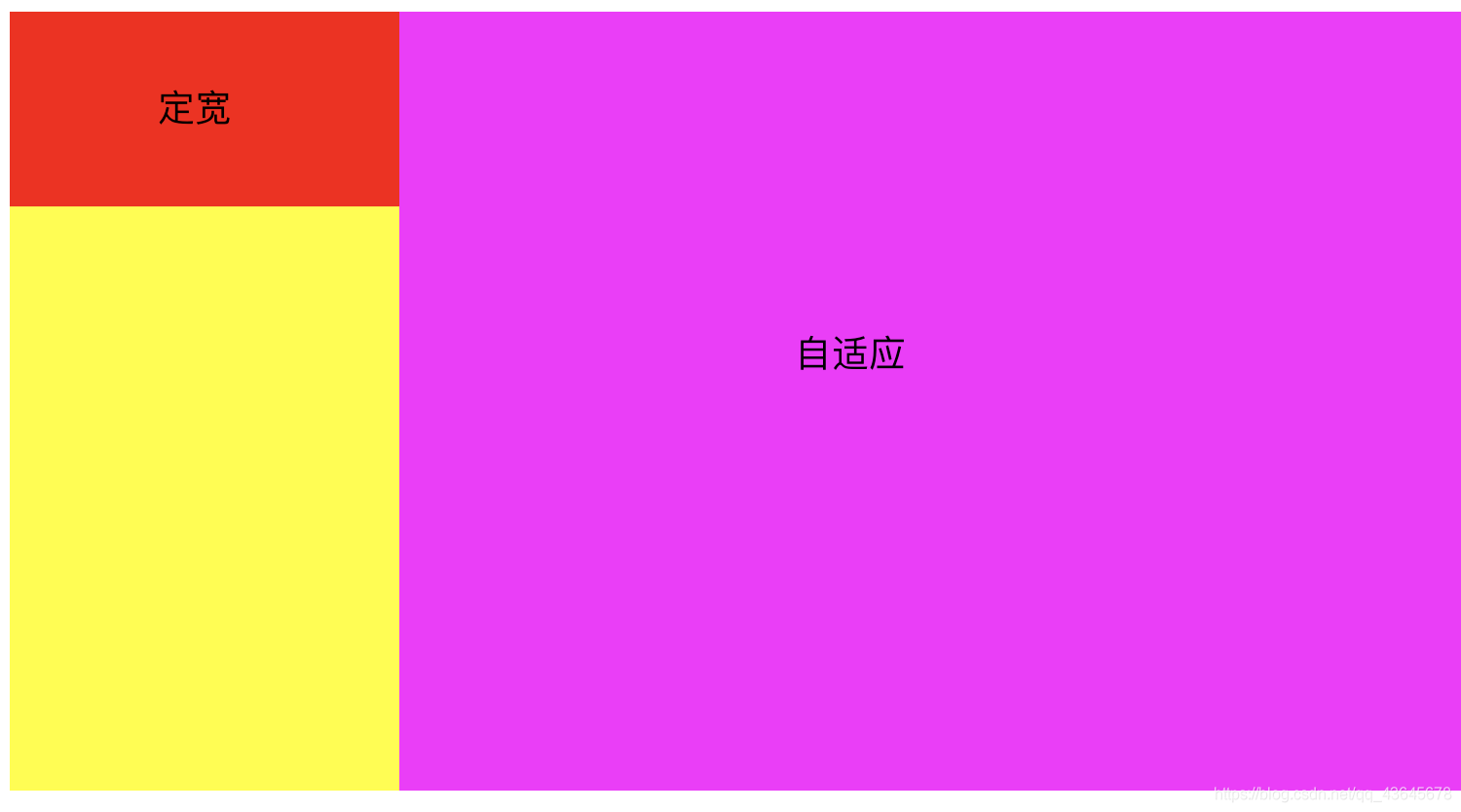
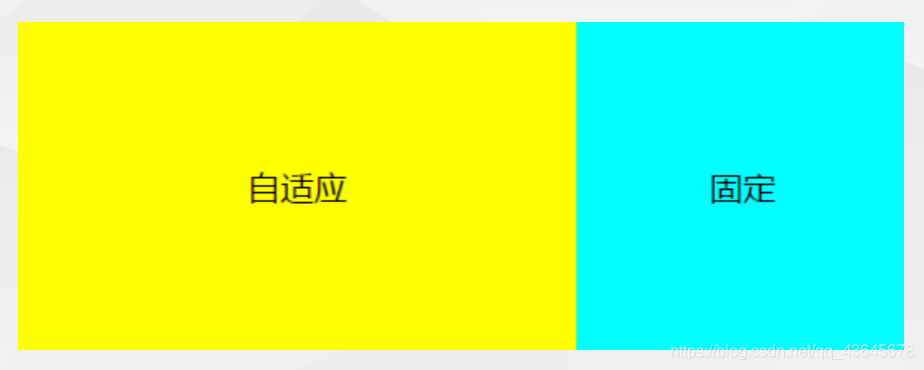
2.2.3 左自适应右定宽布局

方案一- 固定在前(右浮动),自适应在后(全宽),内部margin-right
固定区域自适应区域
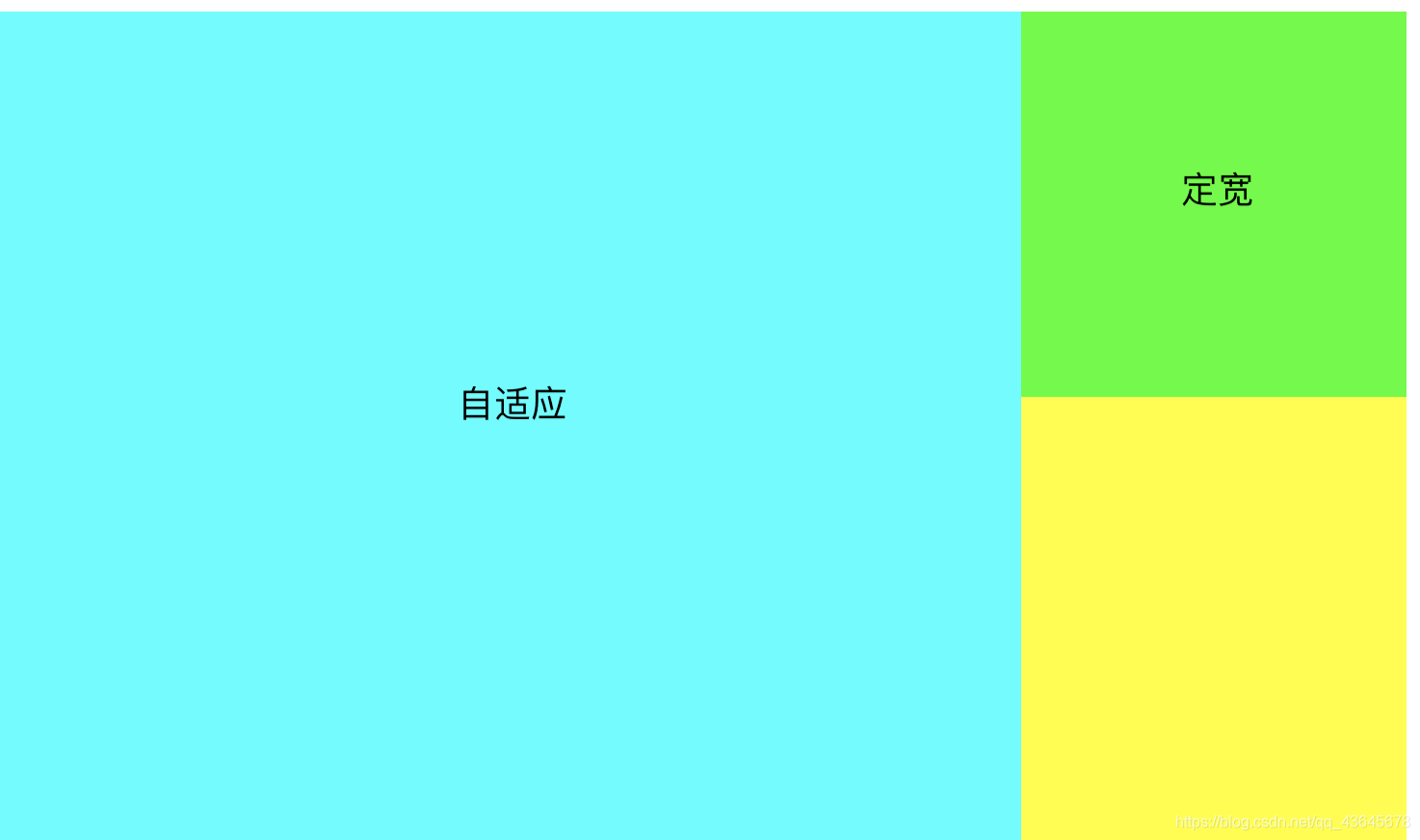
方案二- 固定在后(浮动+负margin-left),自适应在前(浮动)
自适应区域固定区域

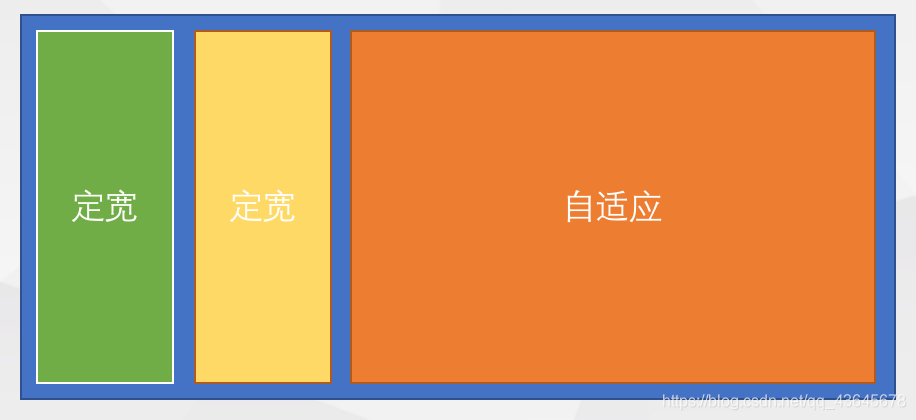
2.2.4 两列定宽右自适应布局
- 左侧两列定宽可以
按一列处理- 参考左侧定宽右侧自适应解决方案

- 参考左侧定宽右侧自适应解决方案
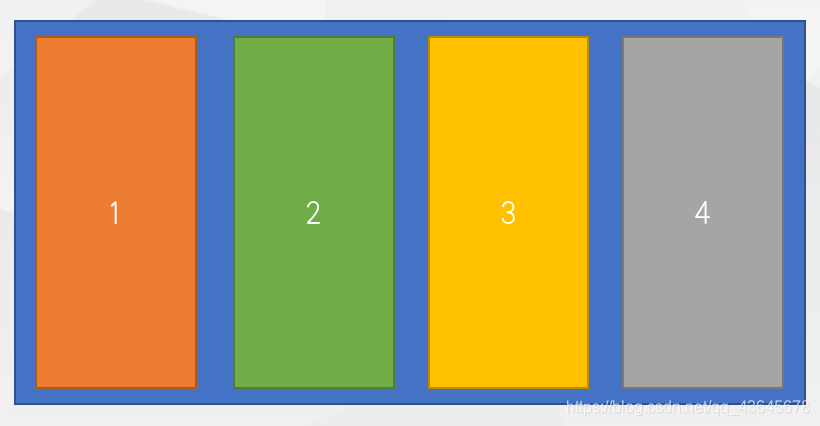
2.2.5 多列等分布局
- 采用
百分比设置宽度
1234
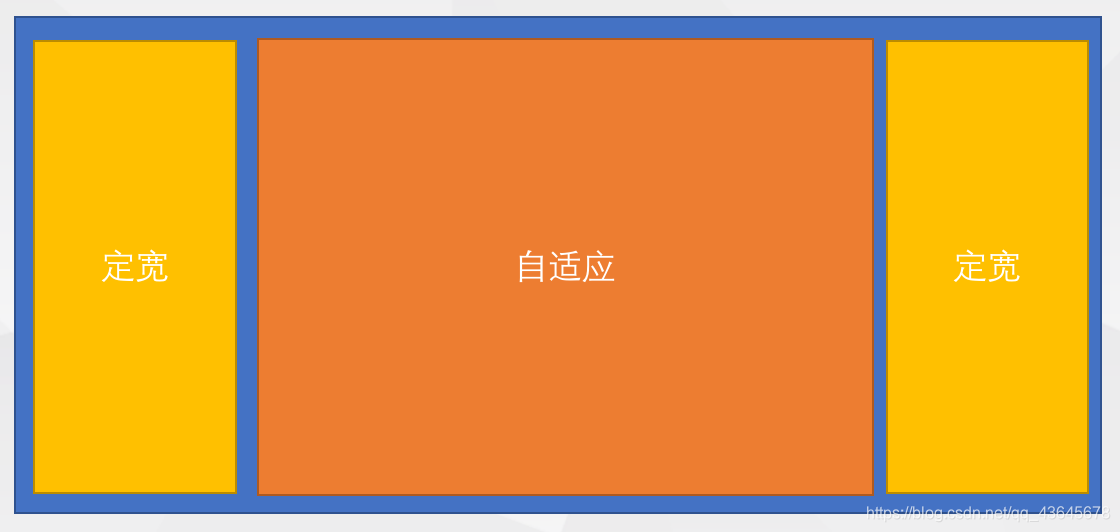
2.2.6 两端固定中间自适应布局
- 简单实现方法
- 两端定宽分别左右浮动,中间设置左右margin,
不设置宽度 - 三个标签
按顺序排列
- 两端定宽分别左右浮动,中间设置左右margin,
132
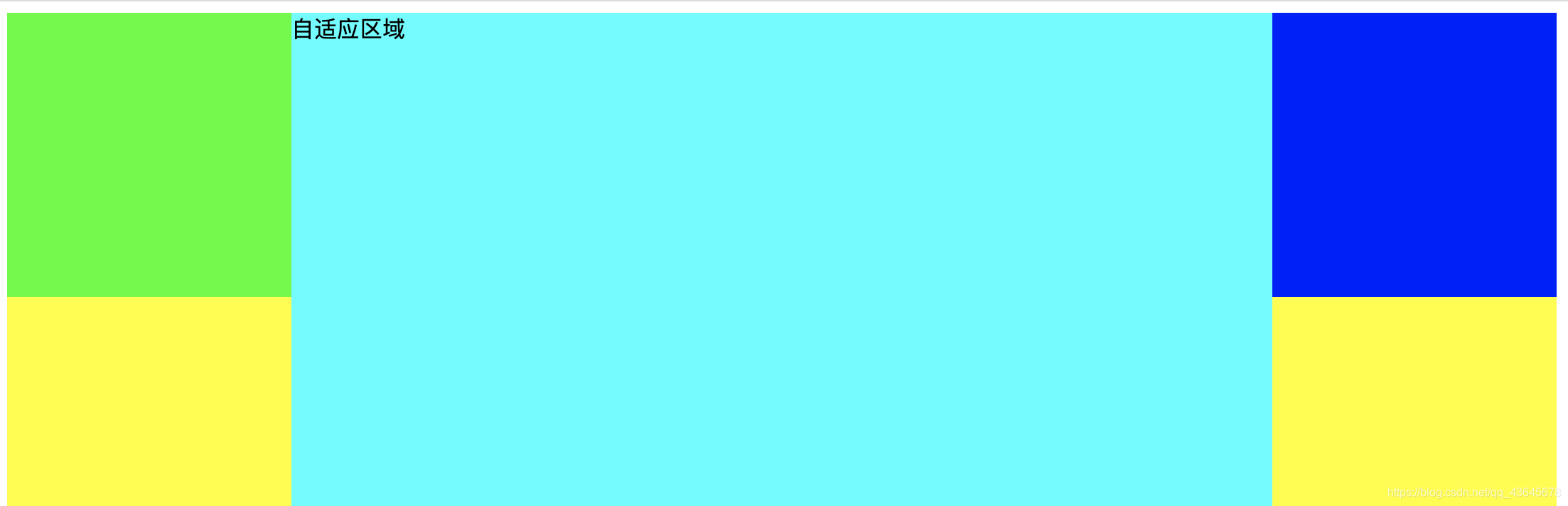
2.2.7 双飞翼布局
- 自适应标签放在
第一位,三个标签全部浮动 - 自适应标签内部嵌套一个子容器,设置
左右margin,留出两端固定区域 - 左侧固定标签
margin-left为负的100% - 右侧固定标签
margin-left为负的右侧固定区块宽度
自适应区域

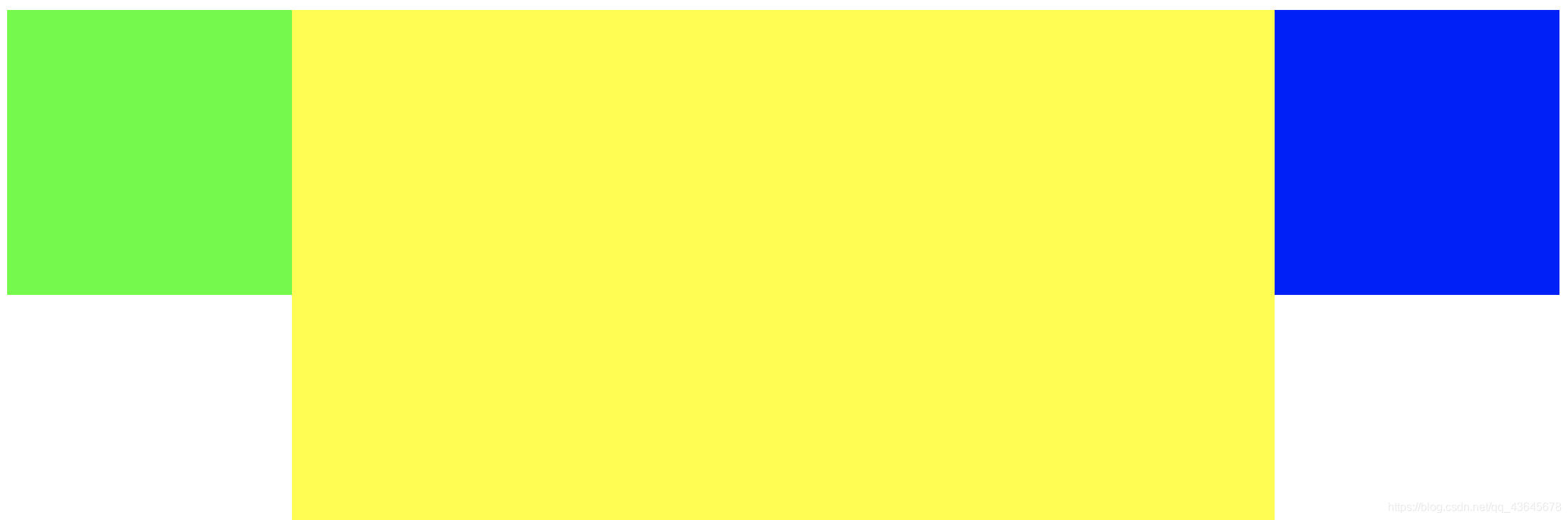
2.2.8 圣杯布局
- 自适应标签放在
第一位,三个标签全部浮动,外部增加一个容器 - 外部容器标签设置
左右的padding,留出两端固定区域 - 自适应标签
宽度为100% - 左侧固定标签,
margin-left为负的100%,相对定位+left(负数) - 右侧固定标签,
margin-left为负的右侧固定区块宽度,相对定位+right(负数)

3. Flex 布局方式
3.1 增强盒子属性
-
box-sizing样式用于设置盒子模型的解析方式content-box- W3C标准盒子模型,盒子
实际尺寸包含内容width/height、border和padding累加
- W3C标准盒子模型,盒子
border-box盒子尺寸还是由内容、border和padding累加而成,但实际尺寸就是width
-
增强盒子样式属性

- 使用
calc函数设置元素宽度- 注意
空格不能省略
- 注意
width: calc(100% - 100px)
max-尺寸最大显示宽度
min-尺寸最小显示宽度
3.2 弹性布局
- Flex 是 Flexible Box 的缩写,意为“
弹性布局”,用来为盒子模型提供最大的灵活性 - 设为 Flex 布局以后,
子元素的float、clear和vertical-align属性将失效
3.2.1 flex 布局原理

- 交叉轴方向多项目对齐属性
align-content
3.2.2 flex 语法
- 设置
父级容器的样式属性
| 样式 | 说明 |
|---|---|
| display: flex | 设置容器为块级弹性布局 |
| display: inline-flex | 设置容器为内联级弹性布局 |
| flex-direction | 设置容器内部元素的排列顺序,正序或逆序 |
| flex-wrap | 设置容器内部元素是否自动换行 |
| flex-flow | 集成了 direction 和 wrap 设置 |
| justify-content | 设置内部元素的主轴对齐方式 |
| align-items | 设置内部元素的交叉轴对齐方式 |
- 设置
子元素的样式属性
| 样式 | 说明 |
|---|---|
| align-self | 设置元素相对自身交叉轴对齐方式 |
| flex | 设置每个内部元素占用的空间比例 |
| order | 设置内部元素在容器中显示的位置 |
- 设置
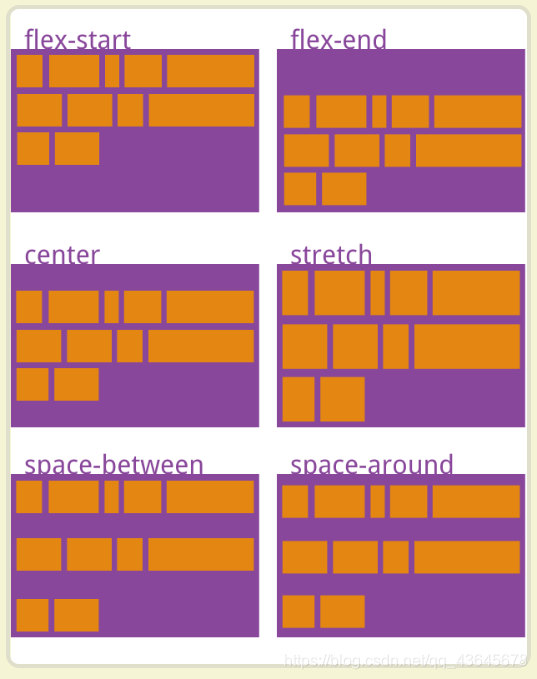
justify-content属性值
| 属性值 | 描述 |
|---|---|
| flex-start | 默认值,项目位于容器开头 |
| flex-end | 项目位于容器结尾 |
| center | 项目位于容器中心 |
| space-between | 项目位于各行之间留有空白的容器内 |
| space-around | 项目位于各行之前,之间,之后都留有空白的容器内 |
| initial | 设置该属性为它的默认值 |
| inherit | 从父元素继承该属性 |
- 设置
align-content属性值
| 属性值 | 描述 |
|---|---|
| stretch | 默认值,元素被拉伸以适应容器 |
| center | 项目位于容器中心 |
| flex-start | 项目位于容器开头 |
| flex-end | 项目位于容器结尾 |
| space-between | 项目位于各行之间留有空白的容器内 |
| space-around | 项目位于各行之前,之间,之后都留有空白的容器内 |
| initial | 设置该属性为它的默认值 |
| inherit | 从父元素继承该属性 |
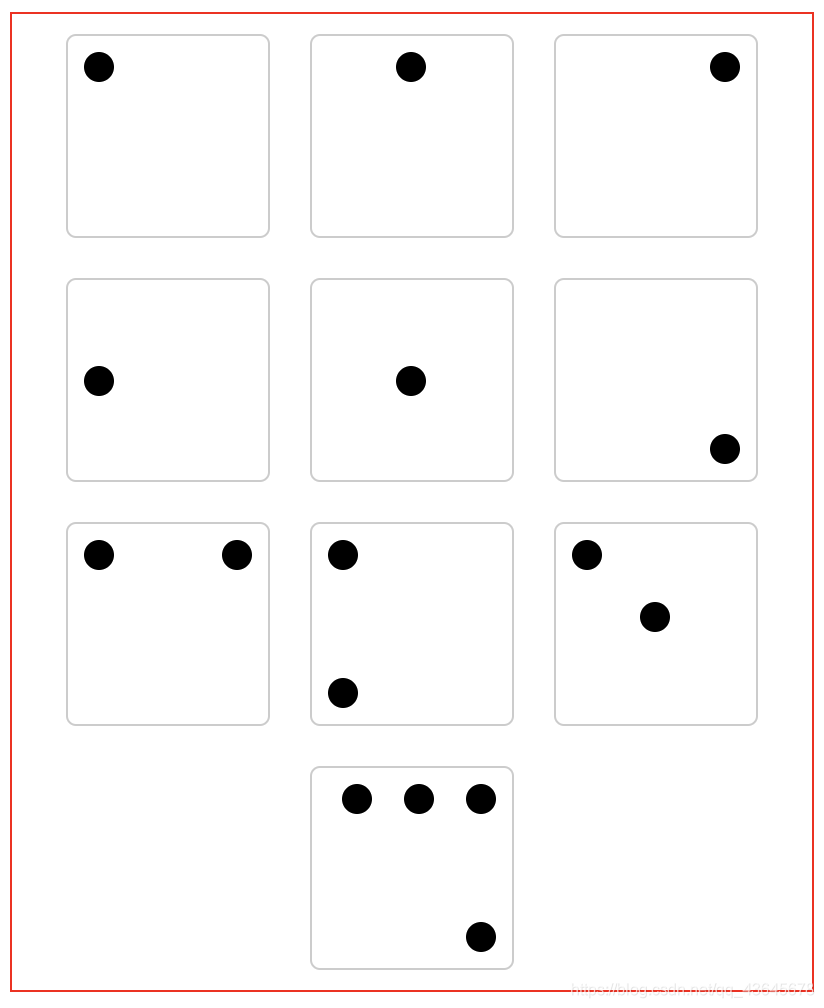
3.2.3 flex 练习

4. HTML5 网站布局
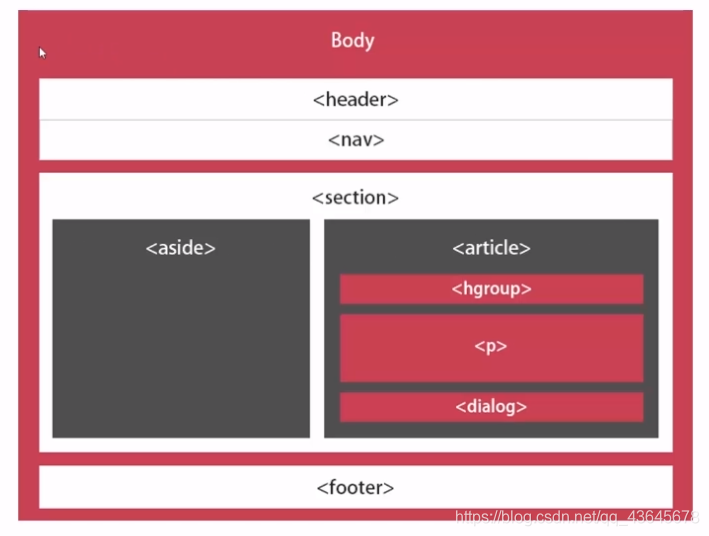
HTML5 语义元素
| 元素 | 描述 |
|---|---|
| header | 定义文档或节的页眉 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
传统布局
HTML5 布局
4. 总结
- 布局一直是页面最重要的部分之一,优秀的界面布局会提升用户体验,非常重要
转载地址:http://edqwi.baihongyu.com/
你可能感兴趣的文章
VMware安装Ubuntu系统无法选择语言
查看>>
QT5.12安装
查看>>
Git/Github初步使用记录
查看>>
QT 开发问题合集
查看>>
Github使用问题合集
查看>>
QT多线程服务器
查看>>
Ubuntu 18.04.2 ulimit配置
查看>>
Ubuntu Mysql 安装与配置
查看>>
QT5.12 Mysql驱动未能加载问题
查看>>
现场直击|SequoiaDB@SIGMOD 2021:关注数据库的根科技存储技术
查看>>
赋能政企智慧办公,巨杉数据库与致远互联完成产品互认证
查看>>
SequoiaDB湖仓一体架构亮相 ACM SIGMOD 2021
查看>>
信通院发布第十二批大数据产品能力评测结果,巨杉数据库两款产品通过
查看>>
巨杉数据库荣获2020年度河南省科学技术进步奖
查看>>
湖仓一体提升管理效率 培育数据沃土
查看>>
报名启动!巨杉数据库 2021 湖仓一体技术大赛带你进入分布式技术的星辰大海
查看>>
python的collections
查看>>
J2ME程序开发新手入门九大要点
查看>>
双向搜索算法
查看>>
日本GAME製作方式
查看>>